Crafting React Heroes: Where Interviews Become Showcases
Course Completed
Recordings Available
ReactJs in Sinhala for Absolute Beginners
Sinhala (සිංහල)
100 +/- 10 hours of sessions
Begginer Level
Online class via Microsoft Teams
සිංහල භාෂාවට මාරු වන්න
What is React and this Course?
ReactJS is a JavaScript library for building user interfaces. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
HTML serves as the foundational markup language for the web. However, building an entire website using only HTML can result in redundant code and pose challenges in terms of maintenance. Furthermore, achieving interactivity often necessitates the inclusion of JavaScript
React, on the other hand, introduces a component-based approach with JSX (JavaScript and XML) to transform repetitive code into reusable components with the necessary properties and states. This eliminates the need to redundantly write extensive code throughout the entire project. Additionally, React provides a range of features that simplify development, including fast reloading

Posted Sunday, October 29, 2023
This course is made for people who are novel to ReactJs. If you're just starting with web development, this course will ultimately teaches the fundamental ideas of HTML, CSS, and JavaScript
The course is 100% online through Microsoft Teams and takes up to 100 ± 10 hours to complete. You will end up with the ability to create your own sample rdFashion demonstration app
You can get yourself registered for the
ReactJs for absolute beginners course now
Introduction session will be commencing on 02nd of December 2022 at 7:30pm via Microsoft Teams for the registered students. You can get yourself registered for the
Schedule of the Course
Saturday 7:30 PM
Sunday 7:30 PM
What you will learn?
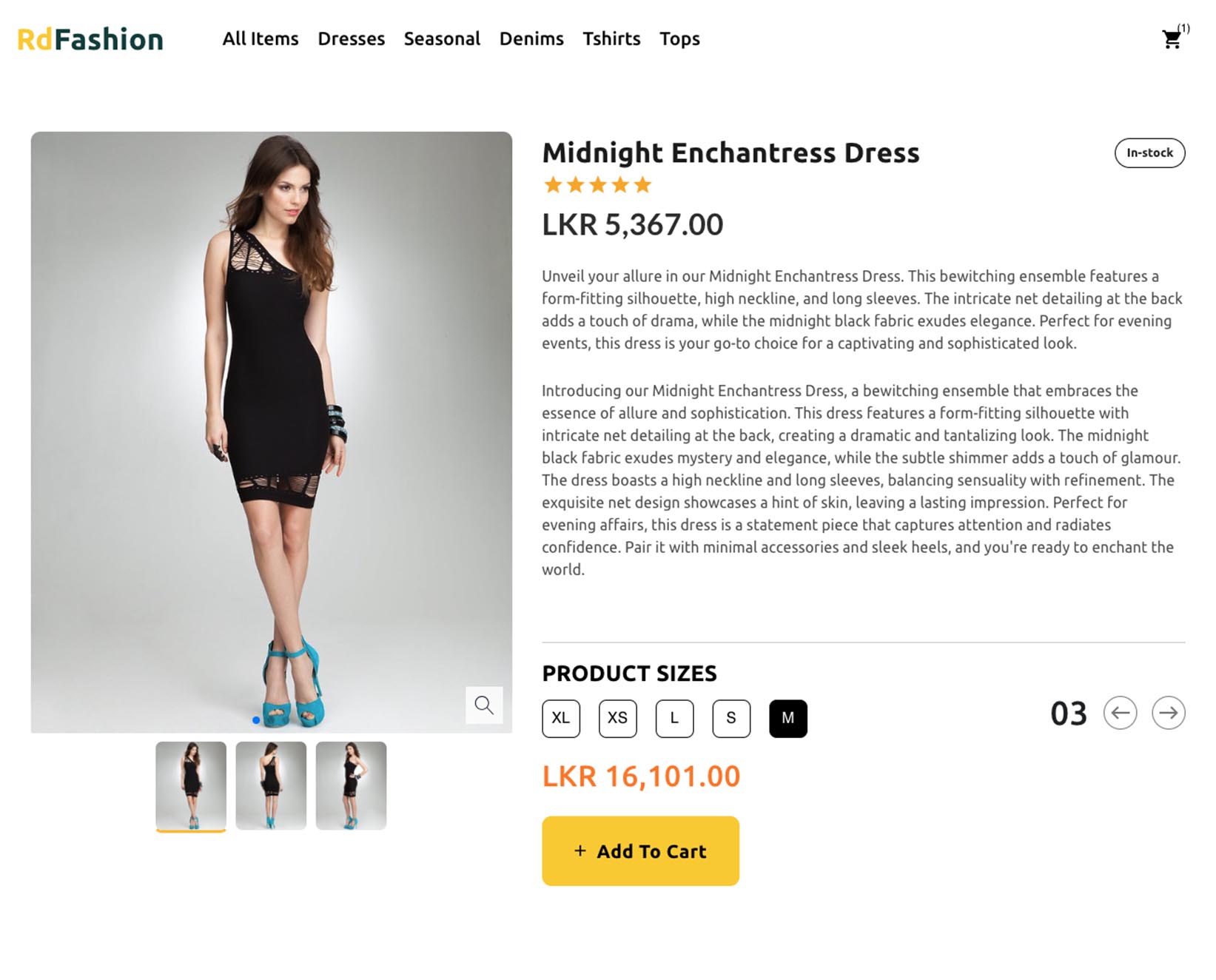
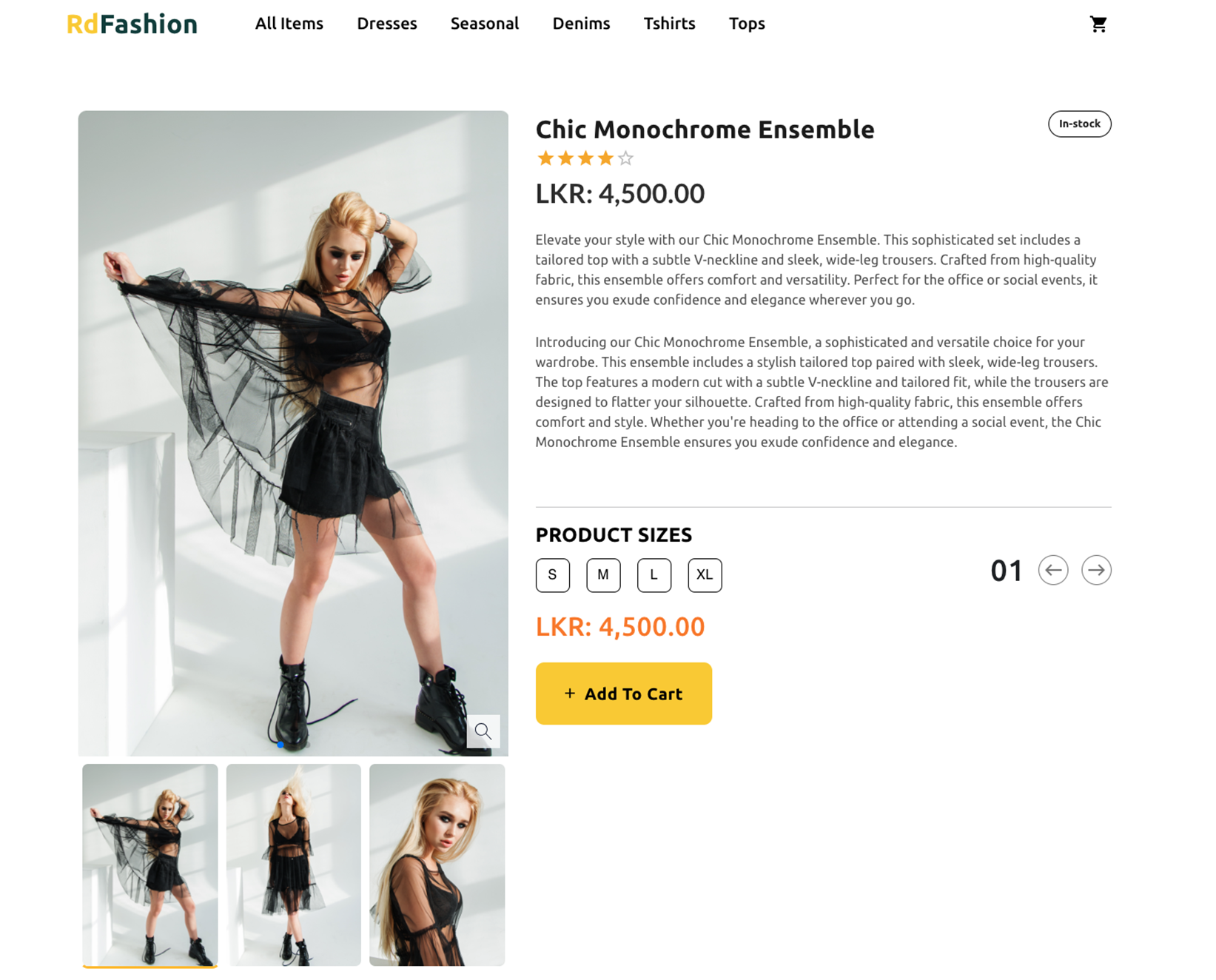
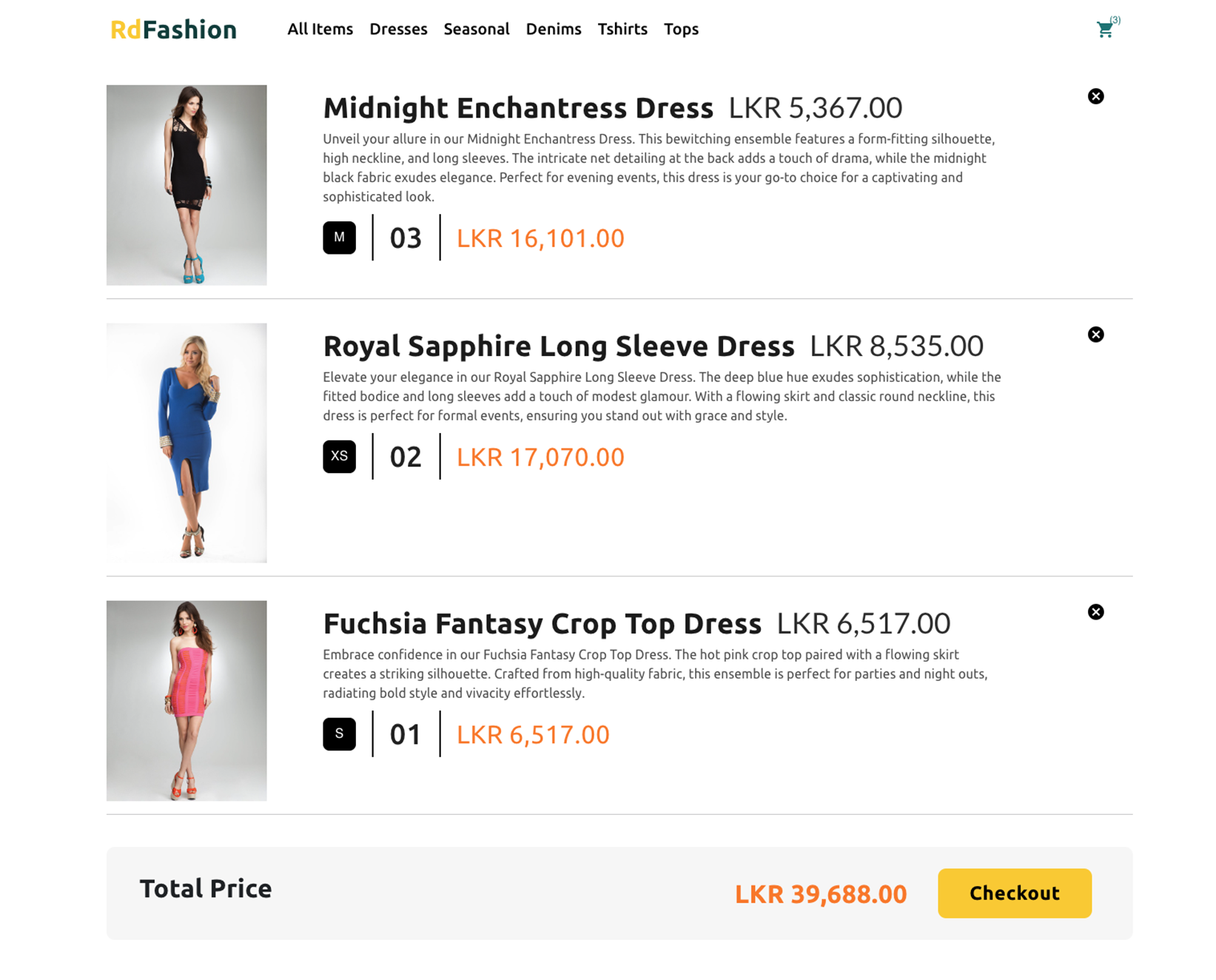
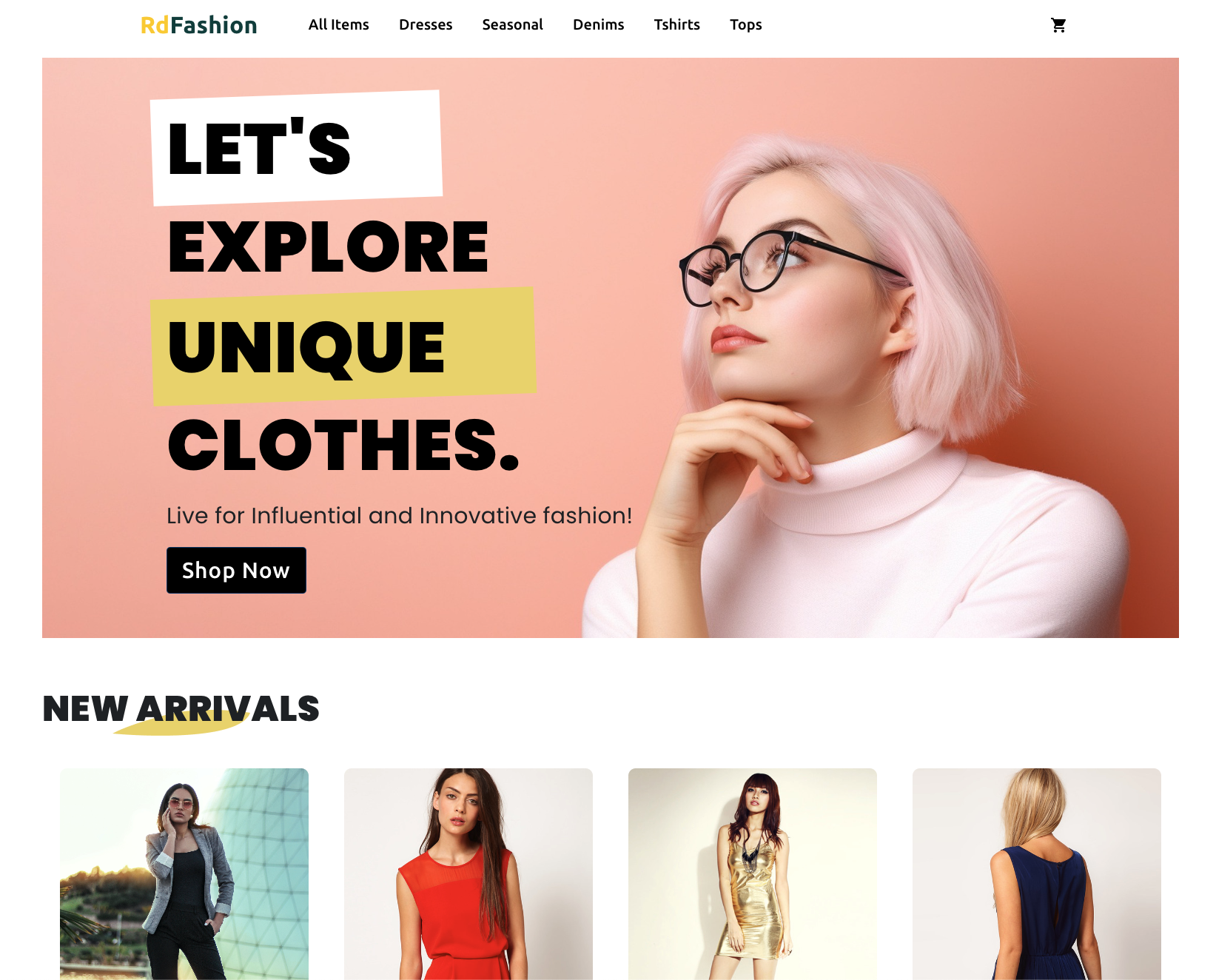
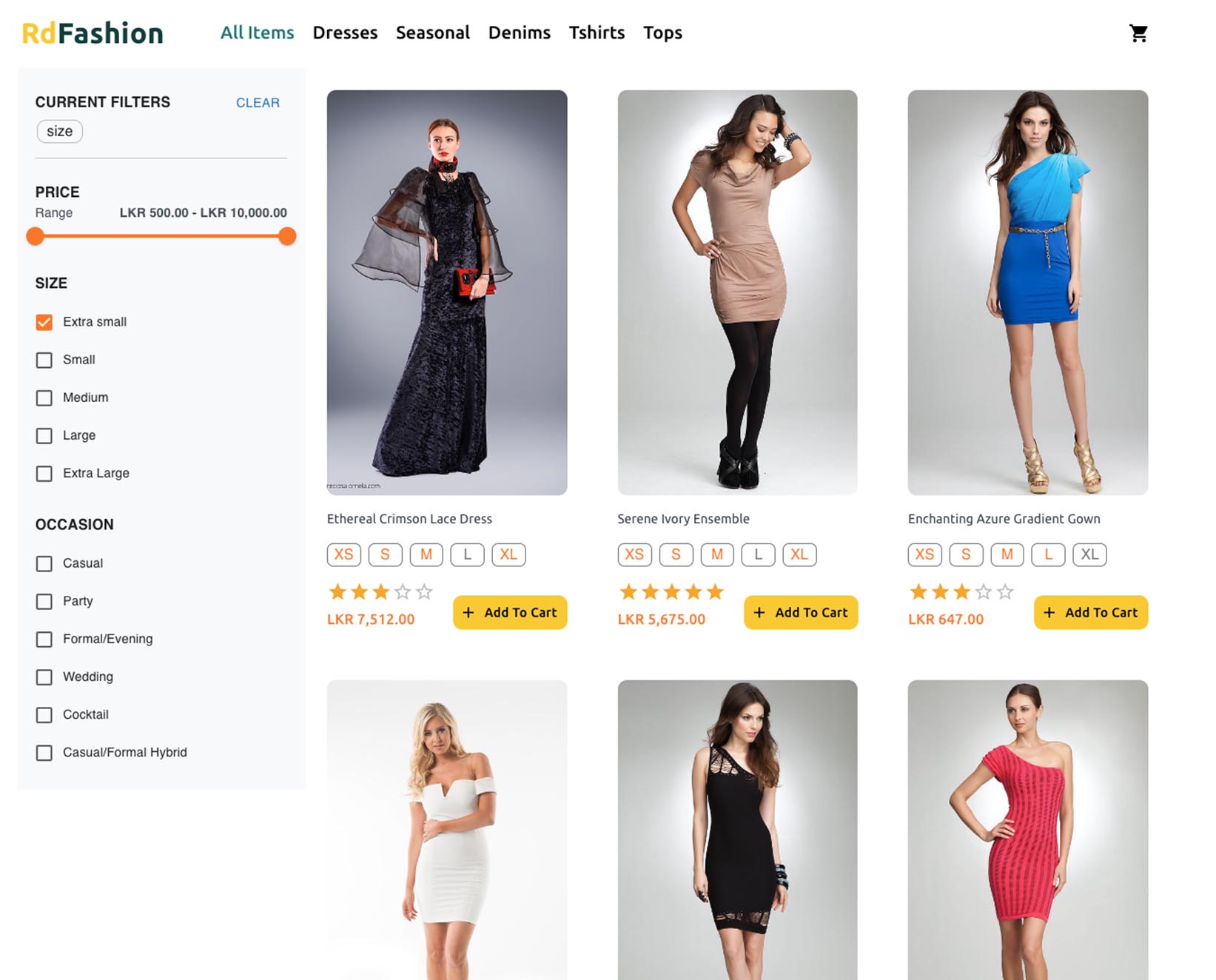
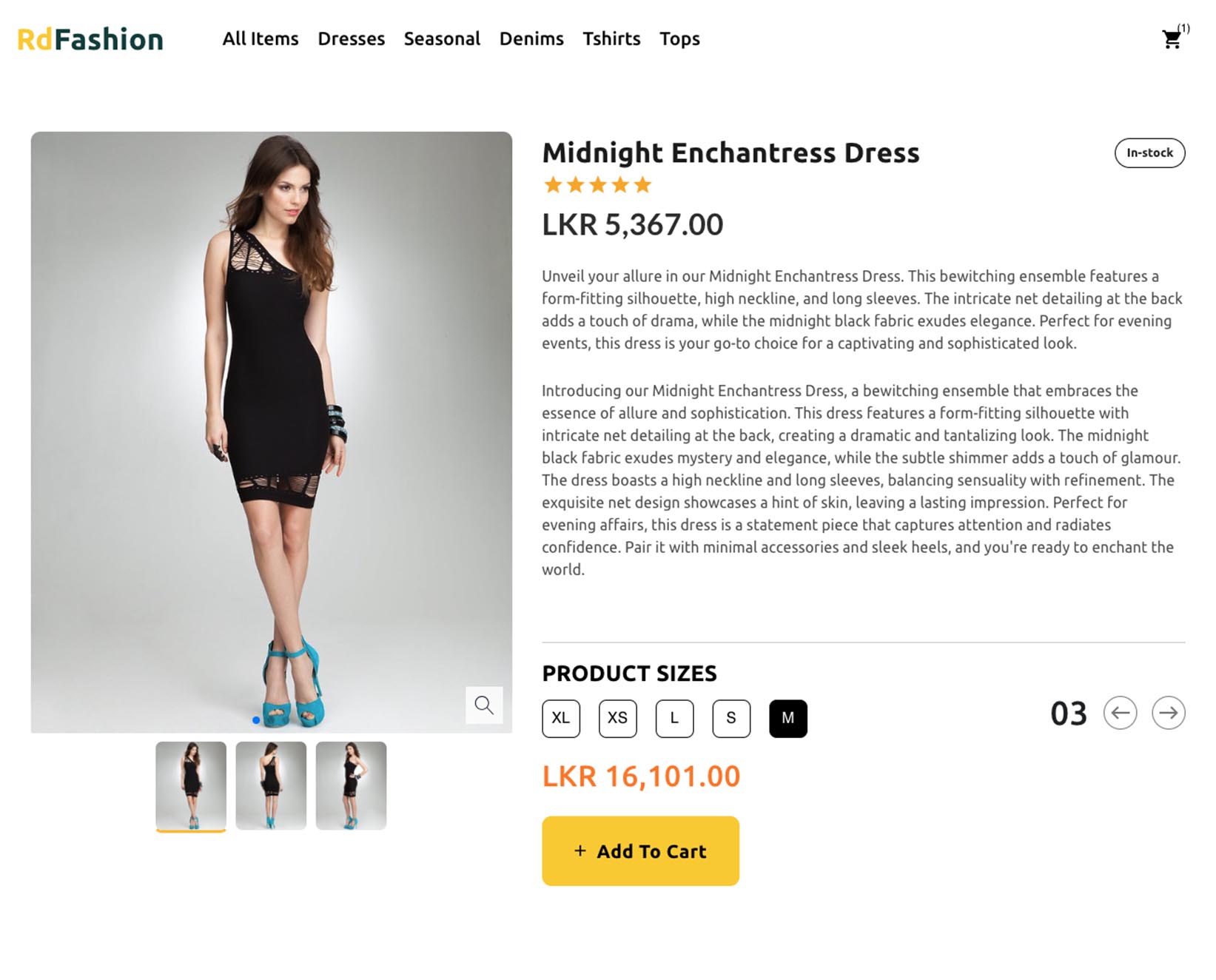
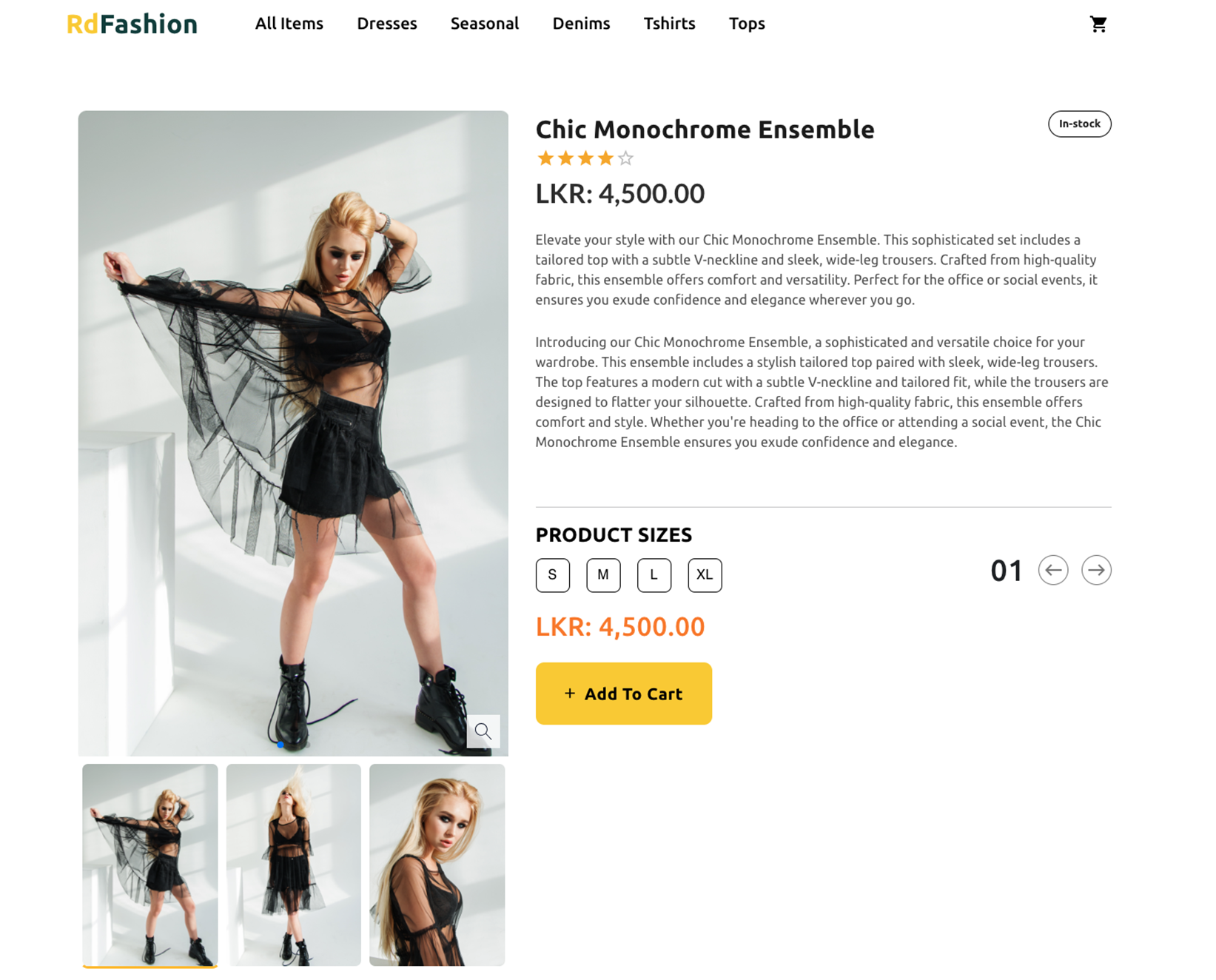
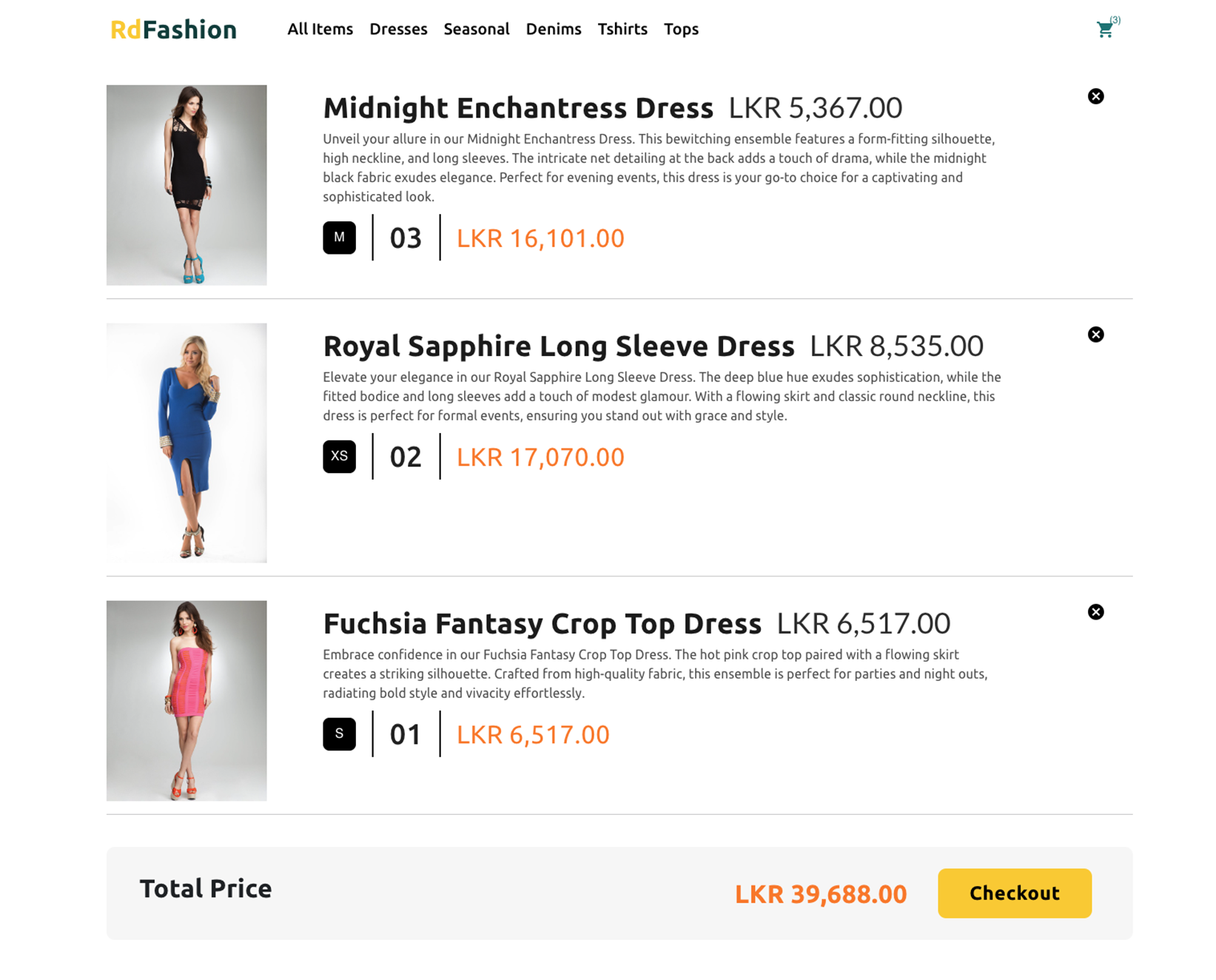
The course comprises 36 chapters, each with a duration ranging from 100 to 110 hours. Upon completing the course, you will have the skills to create your own Shopping Cart web application. You can explore a demo of this application at the conclusion of the section list.
Course Content
You can expand each section to access additional information about it, including quizzes and practical exercises.
Gain a fundamental understanding of the Git version control system and explore its essential applications
GIT Quiz: You'll be having a quiz to validate your knowledge about GIT after learning
As ReactJS is a library designed for creating web-based user interfaces, it's essential to revisit our understanding of web technologies before delving deeper into React development.
HTML, CSS Quiz: You'll be having a quiz to validate your knowledge about HTML and CSS after learning
Let's explore the distinctions between ReactJS and conventional HTML, including features like hot reloading.
The elements we frequently utilize in ReactJS are JSX components
Understanding and Implementing these Features in ReactJS
JS, JSX, ES6, ES7 Quiz: You'll be having a quiz to validate your knowledge about JS, JSX, ES6, ES7 and more after learning
What Exactly Is Babel, and How Do You Perform Basic ES6 to ES5 Compilation Using It
Working with Webpack: Basics and Its Functionality Explained
An Overview of Vite and Its Role in Shaping the Future of React App Development
You will discover the contents of files and folders typically found in a ReactJS project
You will gain an understanding of package.json and package-lock.json, along with their respective purposes
Babel, webpack, react file system, package.json Quiz: You'll be having a quiz to validate your knowledge about Babel, webpack, react file system and package.json after learning
How to Approach Thinking in React: Visualizing Projects in the ReactJS Landscape and Strategizing Component-Based Project Structures
Thinking logic practice: You'll be given task to practice to improve your ability in thinking in react
While our primary focus is on function-based components, I'd like to provide some insights into class-based components.
You will understand the concept of 'state' in React.
How to use state in a component
How the functional component enter the React world while we were using class based component and why the stateless functional components are important
The Evolution of React: A Brief Overview of Class-Based Components and the Introduction of Hooks (a bit history about class based and why the hooks were introduced)
Explanation on React Hooks
Difference between class based components and functional components with hooks
Quiz and practicle: You'll be given tasks and quiz covering the session
Make a single page website with React
What are the packages and how to use them
How to style the react component with bootstrap
How to use Material-UI components
How to navigate in React using react-router
Make a multi page website with React using react-router
Practicle: You'll be given a task based on the above sections
How to pass the data from one page to another, one component to another
What is a web app
How to reuse simple and advanced components
Even though we're not using them, it's better have an idea about component hierarchy and how to use Higher order components.
What is Redux and how to manage state with Redux
Since the Redux toolkit is recomanded
How to use rest api with React and redux
What is a PWA and How to make a Mobile app (PWA) with React
How to use animation in React
How to make the production build of the React app and Publish
With the basic understanding of unit testing and how to use in react











ReactJs Course Enrollment
සිංහල භාෂාවට මාරු වන්න
Course Enrollment
To enroll in this course, please fill out the form provided by clicking the Enroll Up button below. You will receive a reply within 1 to 3 weeks with your registration number and further details. Although the first day is free to join, registration is mandatory and will help us with resource sharing and other related activities
Success Stories from My Students
Pause & Read

සරලවම කියනවනම් කෝස් එක පට්ට👌.කැම්පස් එකේ අවුරුදු තුනටම ඉගෙන ගත්ත දේවල් වලට වඩා දේවල් ටිකක් මේ react course එකෙන් ඉගෙන ගත්ත.කැම්පස් එකෙන් අවුට් වෙනකොට ජොබ් එකකට යන්න ඕනි උනත් යන්න පාත් එකක් හිතාගන්න බැරුව හිටියෙ.ඒත් දැන් කිසිම අවුලක් නෑ...ගොඩක් තෑන්ක්ස් රදික අයියෙ අපිට මෙච්චර දේවල් ටිකක් ඉගැන්නුවට.😍😍
Mr.
P.M.N.H. Pradeep
Applied Mathematics & Computing - University of Jaffna
Nov-28-2021

Pause & Read

I don’t know Radika Dilanka personally, but I joined the ReactJs course through a my friend. I had stayed away from web development because I was a bit weak in JavaScript. However, I joined Radika's course because I wanted to learn ReactJs. It turned out to be easier than I thought because Radika’s teaching style is very different. The essential concepts of ReactJs were explained very well, step by step. As a result, I was able to improve my skills faster than I expected. Not only did I learn about ReactJs, but I also learned the right approach to pursuing a career in software development, and which additional languages to study. Radika Dilanka is the best teacher I’ve encountered for anyone learning ReactJs. If I had joined this course earlier, I would have progressed much further by now.
Mr.
M Sajith
Software engineering - Cardiff metropolitan university
Nov-22-2024


I recently completed a 10-month React JS course with Radika, and I am thoroughly impressed with my experience! The course covers every aspect of React, starting from the basics, making it perfect for beginners—even those without prior experience.
The progression from beginner to advanced topics is exceptionally well-structured, allowing for a deep understanding of the material. One of the highlights was the inclusion of recorded sessions, but attending live classes was truly invaluable. Unlike other courses on YouTube or other platforms, this live format allows for real-time interaction and the opportunity to ask questions whenever doubts arise.
Over the course of 10 months, I gained comprehensive knowledge in JavaScript (ES5 / ES6 ... ), MUI, Babel, React, Redux, and Redux Toolkit, among other essential areas. This course has equipped me with the skills needed to become a proficient React developer.
I highly recommend it to anyone looking to enhance their skills!
Mr.
Nayana Deshapriya
Senior Full Stack Developer at Atomix
Nov-03-2024

Pause & Read

I highly recommend this React.js course! It covers everything from Git, HTML, and CSS basics to advanced topics in modern JavaScript and React, including ES6, ES7, JSX, Babel, Webpack, Vite, and more. Key React concepts like state management, class and functional components, lifecycle methods, hooks, and Redux are thoroughly explained, along with practical skills like working with React Router, Material-UI, and building Progressive Web Apps (PWAs). The hands-on approach, with a shopping cart demo app, quizzes, and practical tasks, has made it an engaging learning experience.
A special thank-you to Mr. Radika Dilanka, who taught this course. He's incredibly knowledgeable and truly the best instructor to learn React.js from. As someone coming from an Electronics and Telecommunications background, this course has been invaluable in helping me transition into software development.
Mr.
Shashika Jayathilaka
Electronics and Telecommunication Engineering - SLTC
Nov-03-2024


I had an incredible experience with Radika Dilanka Aiya’s React JS course. He taught everything from the ground up, starting with HTML, CSS, and JavaScript, which helped me build a solid foundation. His teaching style made complex topics like React basics and state management much easier to understand. The hands-on approach, including Git and GitHub, ensured I gained practical skills that I can apply in real projects. I feel much more confident in my React JS abilities thanks to his clear explanations and comprehensive coverage of the subject.
Mr.
Mohamad Shazan
BICT (hons) - Vavuniya campus - University Of Jaffna
Oct-20-2024


මම මේ Course එක කරන්න කලින් තව Course දෙක තුනක්ම කරා 🤪(Ethical නැති නිසා ඒවගෙ නම් කියන්නෙ නැ.) ඒ එක Course එකකවත් දැකපු නැති වෙනස්ම ඉගැන්නුම් ක්රමයක් මේ Course එකේ තිබුනා මොකද අමාරුම Concept උනත් හරි ලස්සනට සර් පැහැදිලි කරා..Course Content එකත් මාර පිලිවෙලට, පැහැදිලිව හදල තියනව. මුකුත්ම දන්නෙ නැති කෙනෙක්ට උනත් Html වලින් පටන් අරන් CSS,JS, Version controlling System(Github) එක පවා use කරන්නෙ කොහොමද කියල සර් හරි ලස්සනට කියල දුන්නා. අන්තිමට Testing කරන්නෙ කොහොමද කියල පවා මේ කෝස් එක ඇතුලෙදි ඉගැන්නුවා. මම දැකපු සාර්තකම React Course එක මේක..ඕන කෙනෙක්ට බය නැතුව Recommend කරන්න පුලුවන්.❤️
Mr.
Hasitha Sandeepa
(BICT) Undergraduate - University Of Ruhuna
Oct-20-2024


Before taking this course, I had very basic JavaScript knowledge. Thanks to the excellent instruction, I not only improved my JavaScript skills but also smoothly transitioned into mastering React. Radika Sir's teaching style made complex concepts easy to understand, and I'm grateful for the valuable Git instruction as well. A fantastic course that I highly recommend!
Mr.
Tharindu Madhushan
Faculty Of Science - University Of Ruhuna
Aug-19-2023


ඔබට යම් දෙයක් ඉගෙන ගැනීමේදී, "ඇයි එහෙම වෙන්නේ?", "මෙහෙමත් වෙන්න බැරිද?", "මෙහෙම උනොත් මොනවා වෙයිද?" 🤷♀️ ආදී නොයෙක් ප්රශ්න ඇති වෙනවා නම් ඔබට React ඉගෙන ගන්න හොදම තැන මෙතන.
එක concept එකකින් අනෙක් concept එකට නියම ගැලපීමක් සමග භාවිතා කරන සෑම වචනයකටම වගකියන ඉගැනිවීම් රටාව course එක තුල මාව ක්රියාකාරීව 🐱🏍 රදවා තබා ගැනීමට හේතුවුන බව අවධාරණය කල යුතුමය.
Live session වලදී ගැටළු ඉදිරිපත් කිරීමේ අවස්ථාව උපරිමයෙන් ප්රයෝජනයට ගත වූ හැකි අතර නැවත අධ්යනයේදී මතුවන ගැටළු FB group එක තුල විසදාගැනීමට හැකි වීමද අගය කල යුතුයි.
බොහොම ස්තුතියි 💕 Mr. Radika Dilank
එමෙන්ම මට මේ course එක හදුන්වා දුන් Ravi Gunasena ට ද ස්තුතිවන්ත වෙමි.🙌
Mr.
Lakshman Karunasena
Senior Technical Officer - Sri Lanka Rupavahini Corporation
Aug-19-2023

Pause & Read

Github introduction part was very good & gain the knowledge about that very well. Even you don't know anything about web development you can follow this course and gain the knowledge. Learning methods are good. Recommended to follow this course it is very helpful when you go to the industry.
Mr.
Kalana Edirisinghe
University of Jaffna - Vauniya campus
Oct-08-2022

Pause & Read

මගේ එකම හීනය තමයි web development වලින් ඉස්සරහට යන එක.මම html/css/js වගේ දේවල් ඉගෙනගෙන තිබුනත් react ගැන පුන්චිවත් අදහසක් තිබුනේ නැ . Course එකට සම්බන්ධය උනාට පස්සෙ තමයි දැනගත්තෙ react කියන එක web development වලට කොච්චර වැදගත් ද කියන එක. අපිට හැමදේම 0 ඉදන් පටන් අරන් හැමදේම පිලිවලට කියල දුන්න.ඊට අමතරව IT ක්ෂේත්රයේ ගනුදෙනු කරන විදිය මොනවාද කරන්න ඔනි මොනවාද නොකරන්න ඔනි මෙ හැම දෙයක්කම කියල දුන්න . ගොඩක් ස්තුතිය රදික අය්යේ.
Mr.
Neranjan Priyashantha
University of Vauniya
Jan-03-2022

Pause & Read

මට කාලයක් තිස්සේ ඉදන් web development වලට ලොකු ආසාවක් තිබුනා.ඒක නිසා මම HTML/CSS/Javascript එහෙම practise උනා.හැබැයි Reactjs වගේ එකක් පටන් ගන්නෙ කොහොමද කියලා මට කිසිම idea එකක් තිබුනේ නෑ. ඔය අතරේ තමා මේ course එක රදික අයියා පටන් ගන්නවා කියලා මට ආරංචි උනේ. ඇත්තටම මේ course එකට ආවට පස්සේ මුල ඉදන් සරලව හැම දේම රදික අයියා �කියලා දුන්නා. හැමදේම හොදට පැහැදිලි කරලා දුන්නා.තව තවත් ඉගෙන ගන්න ආසාව වැඩි කලා.ඒ විතරක් නෙමේ ඉස්සරහට අපේ career එකට ඕනි දේවල් ගොඩක් කියලා දුන්නා. ඒක නිසා මට නම් මේක ගොඩක් වටින course එකක් උනා.
Mr.
Janith Ukwattage
Undergraduate - University of Jaffna
Jan-02-2022

Pause & Read

100% recommend කරනවා මම මේ course එක. English සුපිරියටම බැරි කෙනෙකුට උනත් පහසුවෙන් තේරුම් ගන්න පුලුවන් හොඳ syllabus එකක් එක්ක යන course එකක්. After Al කෙනෙකුට, කැම්පස් එකක 1st yr , 2nd yr කෙනෙකුට මඟක් යද්දි අතෑරුනත් 3rd yr අඟ වෙනකොට industry යන්න වෙනකොට, ජොබ් එකකට යන්න වෙනකොට අනිවාරෙන් මේ course එක මුල ඉඳලම ආයේ කරන්න හිතනවා. ඒ තරම් මේ field එකේ කෙනෙකුට මේක වැදගත්.. තවත් දෙයක් තමයි මේ course එක කරන්න කැම්පස්ම යන්න ඕනෙත් නෑ. ඒ වගේම වයස් භේදයකුත් නෑ. Field එකේ මේවා කරන්නම ඕනේ කියලත් නෑ.
මේ course එක ගැන කතා කරද්දි මේ course එක කරන කෙනා ගැන කතා නොකරම බෑ. අපිට නොතේරෙන හැමදේම පැහැදිව අහගන්න කත බහ කරන්න පුලුවන් හිත හොඳ් කෙනෙක් මේක කරන්නේ. ඇත්තටම සහෝදරෙයෙක්.Course එක කරන අතර මඟදි විතරක් නෙමේ, එයින් පස්සේ ඒ පිලිබඳව ගැටලුවක් තිබුනද ඒවා ගැන කතා කරන්න අහන්න පුලුවන් කෙනෙක්.රදික අයියා කියන්නේ හිතට වදි�න්න දැනෙන්න උගන්වන හොඳ ගුරුවයෙක්.
හොඳ ගුරුවරයෙක්ගෙන් හොඳම දේ ඉගෙනගෙන විශිෂ්ඨයෙක් වෙන්න හොඳම course එකක්.
විශේෂයෙන්ම ජීවන්ත අයියට ස්තූති කරනවා මාවත් මේ course එකට join වෙන්න කතා කලාට❤️
Ms.
Nishadhi Lakshika
Information & Commiunication Technology - Rajarata University of Sri Lanka
Dec-25-2021

Pause & Read

I would like to thank Radika Aiya from the bottom of my heart for teaching us this course so successfully. Thank you.
Mr.
Ayesha piyumal
Information Communication Technology - University of Vauniya
Dec-21-2021

Pause & Read

අපිට මේ වගේ කෝස් එකක් කළාට හුඟක් ස්තූතියි.මම කෝස් එක පටන් ගන්න කලින් මට javascript ගැන කිසිම දෙයක් දන් නැති ව හිටියේ.සර් මුලින්ම HTML CSS JAVASCRIPT ඉගැන්නුවේ.ඒකෙන් මට ඒ ගැන හොඳ අවබෝධයක් ආවා.දැන් ඒවගෙන් යම්කිසි වැඩක් කරගන්න පුලුවන්.සර් අපිට React කියලා දුන්නේ ගොඩක් ආකර්ෂණීය විදියට.සර් course content එකට අමතරව අපිට වැදගත් වෙන ගොඩක් දේවල් කියලා දුන්නා.කෝස් එක කරපු සර් ටත් organized කරපු ජීවන්ත අයියටත් බොහොම ස්තූතියි
Mr.
Darshana Perera
Trincomale Campus in EUSL
Nov-27-2021

Pause & Read

Course එක ගැන කියනවනම් ඇත්තටම ජිවිතෙට වටිනාකමක් ලැබුනු හැරවුම් ලක්ශයක් කියන්න පුලුවන්.. මිට කලින් course එක කරගන්න තිබුනනම් කියල හිතෙනවා.. අයියාගේ පැහැදිලි කිරිම් ගැනනම්කියල වැඩක්නෑ සුපිරී... ඔනි කෙනෙක්ට තෙරුම් ගන්න පුලුවන් විදිහට කියල දෙනවා... අපි ඔක්කොම එකම මට්ටමෙ අය නෙවෙනේ හැබැයි අයියා කියල දෙන විදිහට ඔක්කොටම තෙරුන් ගන්න පුලුවන්... ආය කියන්න ඔනි උදාහරණ මතක් වෙන හැටි පැහැදිලි කරන්න ඔනි එකට නියමෙටම ගැලපෙන එක පැහැදිලිව කියල දෙනවා සුපිරී... ඇත්තටම අයියට thank you..! මෙවගෙ course එකක් කරාට..
Mr.
Manjula dissanayaka
Applied mathematics and computing - University of Jaffna
Dec-11-2021

Pause & Read

This is the best course in my life. Mr. Radika Dilanka's teaching method is highly understandable and and the best as I felt. He adds more advices for our lives therefore I can highly recommend this React course. Special thanks to you Mr.Radika Dilanka.
Mr.
Jeewantha Rashmika
Information and Communication Technology - University of Jaffna
Dec-11-2021

Pause & Read

This is a course that imparts basic knowledge well. I was able to better understand all the explanations, this helped me to gain more knowledge. And all the teaching was done in a friendly manner. I have to say to those who are going to join this course in the future, It will definitely be able to gather a lot of knowledge to join this course.
Mr.
Kasun Danajaya
University of Vavuniya
Nov-28-2021

Pause & Read

මේක නම් අනිවාර්යෙන්ම කියන්න ඕන අයියා මට කොස් එක ගැන කිව්වේ ජීවන්ත අයියා ජීවන්ත අයියා කියනකම් ඇත්තටම මම මේ වගේ කෝස් එකක් ගැන දැනගෙන හිටියේ නැහැ ඇත්තටම. කොහොම හරි කෝස් එකට join උන එකට පට්ට සතුටුයි අද ටිකක් හරි තැනක ඉන්නවා අයියා පෙන්නල දීපු පාරේ යන හින්දා. අයියා දිගටම මේක කරගෙන යන්න අනිවාර්යයෙන්ම. මට මුල ඉදලම සෙට් වෙන්න පුළුවන් උනා නම් දැම් මේ ඉන්න level එකට වඩා ටිකක් උඩට යන්න පුළුවන් වෙනවා කියල නම් හිතෙනවා මොකද මුල ඉදලම අයියාගේ system එක අල්ල ගත්තා නම් ගොඩම තමයි ඕන තැනක recommended කරන්න පුළුවන් අයියාගේ වැඩ නියමයි අයියා ❤️.
මේ type කරන වෙලාවේ මම මොකක් හරි තැනක ඉන්නව නම් ඒ අයියාගේ clz එක හින්දා අයියා ඒක නම් බය නැතුව කියන්න පුළුවන් මට. ඉගෙන ගත්ත දේවල් නියමයි හොදට කියල දුන්නා පැහැදිලිව තේරුම් ගන්න පුළුවන් විදියට නියමයි අයියා වචන නෑ කියන්න. ඔක්කොටම වඩා ගොඩක් වටිනවා අයියගේ උදාහරණ ඒවා ගොඩක් අපිට ලගින්ම යන දේවල් ඒවා එක්ක හැම react concept එකක්ම ඔලුවට යනවා. ආයේ අමතක වෙන එකක් නෑ කවදාවත්.
Mr.
Dhamith Kumara
University of Vavuniya - Bachelor of Information Communication Technology (Hons)
Nov-26-2021

Pause & Read

සරලවම කියනවනම් කෝස් එක පට්ට👌.කැම්පස් එකේ අවුරුදු තුනටම ඉගෙන ගත්ත දේවල් වලට වඩා දේවල් ටිකක් මේ react course එකෙන් ඉගෙන ගත්ත.කැම්පස් එකෙන් අවුට් වෙනකොට ජොබ් එකකට යන්න ඕනි උනත් යන්න පාත් එකක් හිතාගන්න බැරුව හිටියෙ.ඒත් දැන් කිසිම අවුලක් නෑ...ගොඩක් තෑන්ක්ස් රද��ික අයියෙ අපිට මෙච්චර දේවල් ටිකක් ඉගැන්නුවට.😍😍
Mr.
P.M.N.H. Pradeep
Applied Mathematics & Computing - University of Jaffna
Nov-28-2021

Pause & Read

I don’t know Radika Dilanka personally, but I joined the ReactJs course through a my friend. I had stayed away from web development because I was a bit weak in JavaScript. However, I joined Radika's course because I wanted to learn ReactJs. It turned out to be easier than I thought because Radika’s teaching style is very different. The essential concepts of ReactJs were explained very well, step by step. As a result, I was able to improve my skills faster than I expected. Not only did I learn about ReactJs, but I also learned the right approach to pursuing a career in software development, and which additional languages to study. Radika Dilanka is the best teacher I’ve encountered for anyone learning ReactJs. If I had joined this course earlier, I would have progressed much further by now.
Mr.
M Sajith
Software engineering - Cardiff metropolitan university
Nov-22-2024


I recently completed a 10-month React JS course with Radika, and I am thoroughly impressed with my experience! The course covers every aspect of React, starting from the basics, making it perfect for beginners—even those without prior experience.
The progression from beginner to advanced topics is exceptionally well-structured, allowing for a deep understanding of the material. One of the highlights was the inclusion of recorded sessions, but attending live classes was truly invaluable. Unlike other courses on YouTube or other platforms, this live format allows for real-time interaction and the opportunity to ask questions whenever doubts arise.
Over the course of 10 months, I gained comprehensive knowledge in JavaScript (ES5 / ES6 ... ), MUI, Babel, React, Redux, and Redux Toolkit, among other essential areas. This course has equipped me with the skills needed to become a proficient React developer.
I highly recommend it to anyone looking to enhance their skills!
Mr.
Nayana Deshapriya
Senior Full Stack Developer at Atomix
Nov-03-2024

Pause & Read

I highly recommend this React.js course! It covers everything from Git, HTML, and CSS basics to advanced topics in modern JavaScript and React, including ES6, ES7, JSX, Babel, Webpack, Vite, and more. Key React concepts like state management, class and functional components, lifecycle methods, hooks, and Redux are thoroughly explained, along with practical skills like working with React Router, Material-UI, and building Progressive Web Apps (PWAs). The hands-on approach, with a shopping cart demo app, quizzes, and practical tasks, has made it an engaging learning experience.
A special thank-you to Mr. Radika Dilanka, who taught this course. He's incredibly knowledgeable and truly the best instructor to learn React.js from. As someone coming from an Electronics and Telecommunications background, this course has been invaluable in helping me transition into software development.
Mr.
Shashika Jayathilaka
Electronics and Telecommunication Engineering - SLTC
Nov-03-2024


I had an incredible experience with Radika Dilanka Aiya’s React JS course. He taught everything from the ground up, starting with HTML, CSS, and JavaScript, which helped me build a solid foundation. His teaching style made complex topics like React basics and state management much easier to understand. The hands-on approach, including Git and GitHub, ensured I gained practical skills that I can apply in real projects. I feel much more confident in my React JS abilities thanks to his clear explanations and comprehensive coverage of the subject.
Mr.
Mohamad Shazan
BICT (hons) - Vavuniya campus - University Of Jaffna
Oct-20-2024


මම මේ Course එක කරන්න කලින් තව Course දෙක තුනක්ම කරා 🤪(Ethical නැති නිසා ඒවගෙ නම් කියන්නෙ නැ.) ඒ එක Course එකකවත් දැකපු නැති වෙනස්ම ඉගැන්නුම් ක්රමයක් මේ Course එකේ තිබුනා මොකද අමාරුම Concept උනත් හරි ලස්සනට සර් පැහැදිලි කරා..Course Content එකත් මාර පිලිවෙලට, පැහැදිලිව හදල තියනව. මුකුත්ම දන්නෙ නැති කෙනෙක්ට උනත් Html වලින් පටන් අරන් CSS,JS, Version controlling System(Github) එක පවා use කරන්නෙ කොහොමද කියල සර් හරි ලස්සනට කියල දුන්නා. අන්තිමට Testing කරන්නෙ කොහොමද කියල පවා මේ කෝස් එක ඇතුලෙදි ඉගැන්නුවා. මම දැකපු සාර්තකම React Course එක මේක..ඕන කෙනෙක්ට බය නැතුව Recommend කරන්න පුලුවන්.❤️
Mr.
Hasitha Sandeepa
(BICT) Undergraduate - University Of Ruhuna
Oct-20-2024


Before taking this course, I had very basic JavaScript knowledge. Thanks to the excellent instruction, I not only improved my JavaScript skills but also smoothly transitioned into mastering React. Radika Sir's teaching style made complex concepts easy to understand, and I'm grateful for the valuable Git instruction as well. A fantastic course that I highly recommend!
Mr.
Tharindu Madhushan
Faculty Of Science - University Of Ruhuna
Aug-19-2023


ඔබට යම් දෙයක් ඉගෙන ගැනීමේදී, "ඇයි එහෙම වෙන්නේ?", "මෙහෙමත් වෙන්න බැරිද?", "මෙහෙම උනොත් මොනවා වෙයිද?" 🤷♀️ ආදී නොයෙක් ප්රශ්න ඇති වෙනවා නම් ඔබට React ඉගෙන ගන්න හොදම තැන මෙතන.
එක concept එකකින් අනෙක් concept එකට නියම ගැලපීමක් සමග භාවිතා කරන සෑම වචනයකටම වගකියන ඉගැනිවීම් රටාව course එක තුල මාව ක්රියාකාරීව 🐱🏍 රදවා තබා ගැනීමට හේතුවුන බව අවධාරණය කල යුතුමය.
Live session වලදී ගැටළු ඉදිරිපත් කිරීමේ අවස්ථාව උපරිමයෙන් ප්රයෝජනයට ගත වූ හැකි අතර නැවත අධ්යනයේදී මතුවන ගැටළු FB group එක තුල විසදාගැනීමට හැකි වීමද අගය කල යුතුයි.
බොහොම ස්තුතියි 💕 Mr. Radika Dilank
එමෙන්ම මට මේ course එක හදුන්වා දුන් Ravi Gunasena ට ද ස්තුතිවන්ත වෙමි.🙌
Mr.
Lakshman Karunasena
Senior Technical Officer - Sri Lanka Rupavahini Corporation
Aug-19-2023

Pause & Read

Github introduction part was very good & gain the knowledge about that very well. Even you don't know anything about web development you can follow this course and gain the knowledge. Learning methods are good. Recommended to follow this course it is very helpful when you go to the industry.
Mr.
Kalana Edirisinghe
University of Jaffna - Vauniya campus
Oct-08-2022

Pause & Read

මගේ එකම හීනය තමයි web development වලින් ඉස්සරහට යන එක.මම html/css/js වගේ දේවල් ඉගෙනගෙන තිබුනත��් react ගැන පුන්චිවත් අදහසක් තිබුනේ නැ . Course එකට සම්බන්ධය උනාට පස්සෙ තමයි දැනගත්තෙ react කියන එක web development වලට කොච්චර වැදගත් ද කියන එක. අපිට හැමදේම 0 ඉදන් පටන් අරන් හැමදේම පිලිවලට කියල දුන්න.ඊට අමතරව IT ක්ෂේත්රයේ ගනුදෙනු කරන විදිය මොනවාද කරන්න ඔනි මොනවාද නොකරන්න ඔනි මෙ හැම දෙයක්කම කියල දුන්න . ගොඩක් ස්තුතිය රදික අය්යේ.
Mr.
Neranjan Priyashantha
University of Vauniya
Jan-03-2022

Pause & Read

මට කාලයක් තිස්සේ ඉදන් web development වලට ලොකු ආසාවක් තිබුනා.ඒක නිසා මම HTML/CSS/Javascript එහෙම practise උනා.හැබැයි Reactjs වගේ එකක් පටන් ගන්නෙ කොහොමද කියලා මට කිසිම idea එකක් තිබුනේ නෑ. ඔය අතරේ තමා මේ course එක රදික අයියා පටන් ගන්නවා කියලා මට ආරංචි උනේ. ඇත්තටම මේ course එකට ආවට පස්සේ මුල ඉදන් සරලව හැම දේම රදික අයියා කියලා දුන්නා. හැමදේම හොදට පැහැදිලි කරලා දුන්නා.තව තවත් ඉගෙන ගන්න ආසාව වැඩි කලා.ඒ විතරක් නෙමේ ඉස්සරහට අපේ career එකට ඕනි දේවල් ගොඩක් කියලා දුන්නා. ඒක නිසා මට නම් මේක ගොඩක් වටින course එකක් උනා.
Mr.
Janith Ukwattage
Undergraduate - University of Jaffna
Jan-02-2022

Pause & Read

100% recommend කරනවා මම මේ course එක. English සුපිරියටම බැරි කෙනෙකුට උනත් පහසුවෙන් තේරුම් ගන්න පුලුවන් හොඳ syllabus එකක් එක්ක යන course එකක්. After Al කෙනෙකුට, කැම්පස් එකක 1st yr , 2nd yr කෙනෙකුට මඟක් යද්දි අතෑරුනත් 3rd yr අඟ වෙනකොට industry යන්න වෙනකොට, ජොබ් එකකට යන්න වෙනකොට අනිවාරෙන් මේ course එක මුල ඉඳලම ආයේ කරන්න හිතනවා. ඒ තරම් මේ field එකේ කෙනෙකුට මේක වැදගත්.. තවත් දෙයක් තමයි මේ course එක කරන්න කැම්පස්ම යන්න ඕනෙත් නෑ. ඒ වගේම වයස් භේදයකුත් නෑ. Field එකේ මේවා කරන්නම ඕනේ කියලත් නෑ.
මේ course එක ගැන කතා කරද්දි මේ course එක කරන කෙනා ගැන කතා නොකරම බෑ. අපිට නොතේරෙන හැමදේම පැහැදිව අහගන්න කත බහ කරන්න පුලුවන් හිත හොඳ් කෙනෙක් මේක කරන්නේ. ඇත්තටම සහෝදරෙයෙක්.Course එක කරන අතර මඟදි විතරක් නෙමේ, එයින් පස්සේ ඒ පිලිබඳව ගැටලුවක් තිබුනද ඒවා ගැන කතා කරන්න අහන්න පුලුවන් කෙනෙක්.රදික අයියා කියන්නේ හිතට වදින්න දැනෙන්න උගන්වන හොඳ ගුරුවයෙක්.
හොඳ ගුරුවරයෙක්ගෙන් හොඳම දේ ඉගෙනගෙන විශිෂ්ඨයෙක් වෙන්න හොඳම course එකක්.
විශේෂයෙන්ම ජීවන්ත අයියට ස්තූති කරනවා මාවත් මේ course එකට join වෙන්න කතා කලාට❤️
Ms.
Nishadhi Lakshika
Information & Commiunication Technology - Rajarata University of Sri Lanka
Dec-25-2021

Pause & Read

I would like to thank Radika Aiya from the bottom of my heart for teaching us this course so successfully. Thank you.
Mr.
Ayesha piyumal
Information Communication Technology - University of Vauniya
Dec-21-2021

Pause & Read

අපිට මේ වගේ කෝස් එකක් කළාට හුඟක් ස්තූතියි.මම කෝස් එක පටන් ගන්න කලින් මට javascript ගැන කිසිම දෙයක් දන් නැති ව හිටියේ.සර් මුලින්ම HTML CSS JAVASCRIPT ඉගැන්නුවේ.ඒකෙන් මට ඒ ගැන හොඳ අවබෝධයක් ආවා.දැන් ඒවගෙන් යම්කිසි වැඩක් කරගන්න පුලුවන්.සර් අපිට React කියලා දුන්නේ ගොඩක් ආකර්ෂණීය විදියට.සර් course content එකට අමතරව අපිට වැදගත් වෙන ගොඩක් දේවල් කියලා දුන්නා.කෝස් එක ක�රපු සර් ටත් organized කරපු ජීවන්ත අයියටත් බොහොම ස්තූතියි
Mr.
Darshana Perera
Trincomale Campus in EUSL
Nov-27-2021

Pause & Read

Course එක ගැන කියනවනම් ඇත්තටම ජිවිතෙට වටිනාකමක් ලැබුනු හැරවුම් ලක්ශයක් කියන්න පුලුවන්.. මිට කලින් course එක කරගන්න තිබුනනම් කියල හිතෙනවා.. අයියාගේ පැහැදිලි කිරිම් ගැනනම්කියල වැඩක්නෑ සුපිරී... ඔනි කෙනෙක්ට තෙරුම් ගන්න පුලුවන් විදිහට කියල දෙනවා... අපි ඔක්කොම එකම මට්ටමෙ අය නෙවෙනේ හැබැයි අයියා කියල දෙන විදිහට ඔක්කොටම තෙරුන් ගන්න පුලුවන්... ආය කියන්න ඔනි උදාහරණ මතක් වෙන හැටි පැහැදිලි කරන්න ඔනි එකට නියමෙටම ගැලපෙන එක පැහැදිලිව කියල දෙනවා සුපිරී... ඇත්තටම අයියට thank you..! මෙවගෙ course එකක් කරාට..
Mr.
Manjula dissanayaka
Applied mathematics and computing - University of Jaffna
Dec-11-2021

Pause & Read

This is the best course in my life. Mr. Radika Dilanka's teaching method is highly understandable and and the best as I felt. He adds more advices for our lives therefore I can highly recommend this React course. Special thanks to you Mr.Radika Dilanka.
Mr.
Jeewantha Rashmika
Information and Communication Technology - University of Jaffna
Dec-11-2021

Pause & Read

This is a course that imparts basic knowledge well. I was able to better understand all the explanations, this helped me to gain more knowledge. And all the teaching was done in a friendly manner. I have to say to those who are going to join this course in the future, It will definitely be able to gather a lot of knowledge to join this course.
Mr.
Kasun Danajaya
University of Vavuniya
Nov-28-2021

Pause & Read

මේක නම් අනිවාර්යෙන්ම කියන්න ඕන අයියා මට කොස් එක ගැන කිව්වේ ජීවන්ත අයියා ජීවන්ත අයියා කියනකම් ඇත්තටම මම මේ වගේ කෝස් එකක් ගැන දැනගෙන හිටියේ නැහැ ඇත්තටම. කොහොම හරි කෝස් එකට join උන එකට පට්ට සතුටුයි අද ටිකක් හරි තැනක ඉන්නවා අයියා පෙන්නල දීපු පාරේ යන හින්දා. අයියා දිගටම මේක කරගෙන යන්න අනිවාර්යයෙන්ම. මට මුල ඉදලම සෙට් වෙන්න පුළුවන් උනා නම් දැම් මේ ඉන්න level එකට වඩා ටිකක් උඩට යන්න පුළුවන් වෙනවා කියල නම් හිතෙනවා මොකද මුල ඉදලම අයියාගේ system එක අල්ල ගත්තා නම් ගොඩම තමයි ඕන තැනක recommended කරන්න පුළුවන් අයියාගේ වැඩ නියමයි අයියා ❤️.
මේ type කරන වෙලාවේ මම මොකක් හරි තැනක ඉන��්නව නම් ඒ අයියාගේ clz එක හින්දා අයියා ඒක නම් බය නැතුව කියන්න පුළුවන් මට. ඉගෙන ගත්ත දේවල් නියමයි හොදට කියල දුන්නා පැහැදිලිව තේරුම් ගන්න පුළුවන් විදියට නියමයි අයියා වචන නෑ කියන්න. ඔක්කොටම වඩා ගොඩක් වටිනවා අයියගේ උදාහරණ ඒවා ගොඩක් අපිට ලගින්ම යන දේවල් ඒවා එක්ක හැම react concept එකක්ම ඔලුවට යනවා. ආයේ අමතක වෙන එකක් නෑ කවදාවත්.
Mr.
Dhamith Kumara
University of Vavuniya - Bachelor of Information Communication Technology (Hons)
Nov-26-2021

Pause & Read

සරලවම කියනවනම් කෝස් එක පට්ට👌.කැම්පස් එකේ අවුරුදු තුනටම ඉගෙන ගත්ත දේවල් වලට වඩා දේවල් ටිකක් මේ react course එකෙන් ඉගෙන ගත්ත.කැම්පස් එකෙන් අවුට් වෙනකොට ජොබ් එකකට යන්න ඕනි උනත් යන්න පාත් එකක් හිතාගන්න බැරුව හිටියෙ.ඒත් දැන් කිසිම අවුලක් නෑ...ගොඩක් තෑන්ක්ස් රදික අයියෙ අපිට මෙච්චර දේවල් ටිකක් ඉගැන්නුවට.😍😍
Mr.
P.M.N.H. Pradeep
Applied Mathematics & Computing - University of Jaffna
Nov-28-2021

Frequently Asked Questions
සිංහල භාෂාවට මාරු වන්න
What is this?
Radika Dilanka
This is a ReactJs course for absolute beginners
Who can Join?
Radika Dilanka
Anyone who wants to learn ReactJs
What do I need to know to get involved and learn well?
Radika Dilanka
Basic Knowledge of HTML, CSS, and JavaScript will be enough
What if I don't know HTML and those things?
Radika Dilanka
No need to worry, the course includes them too
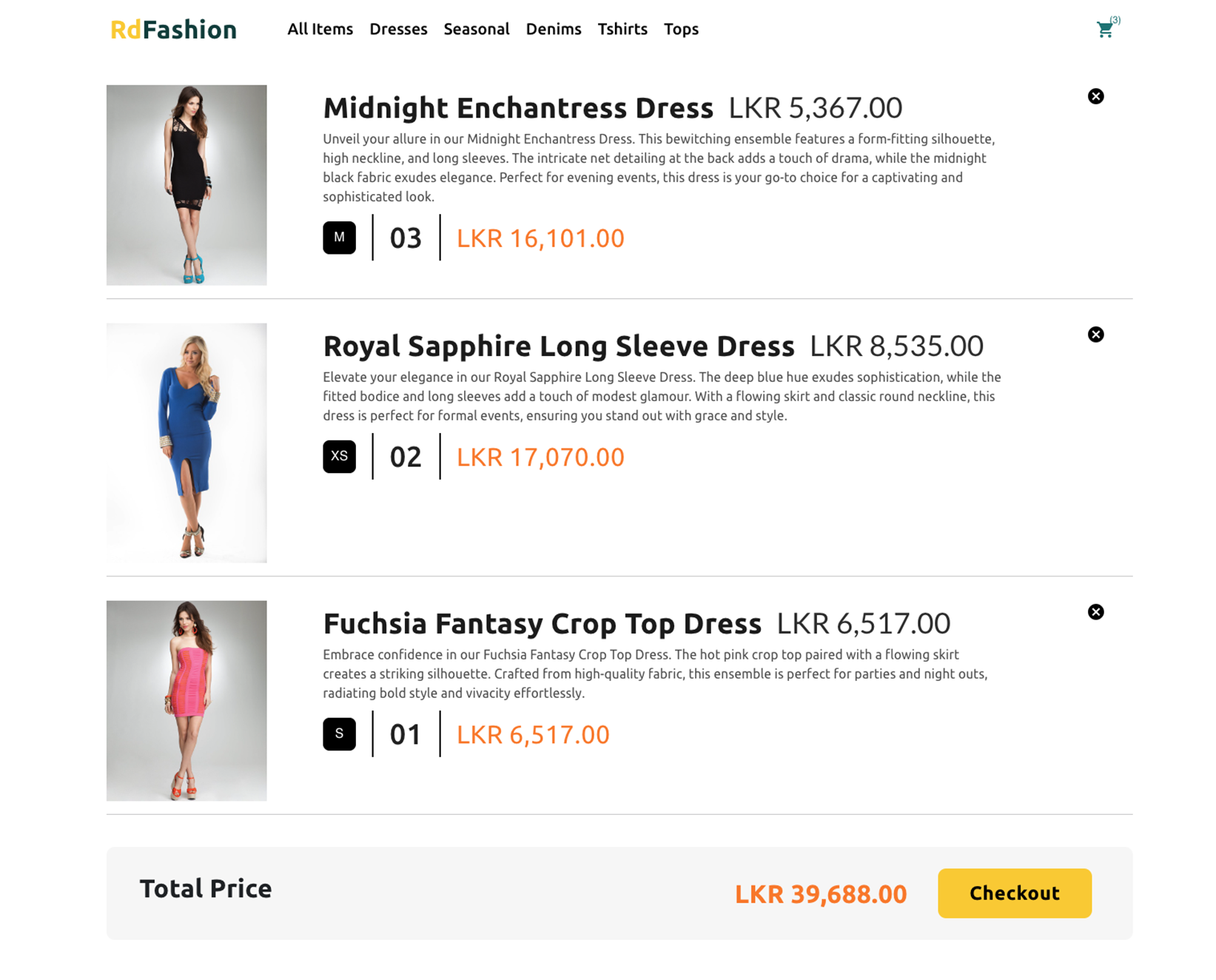
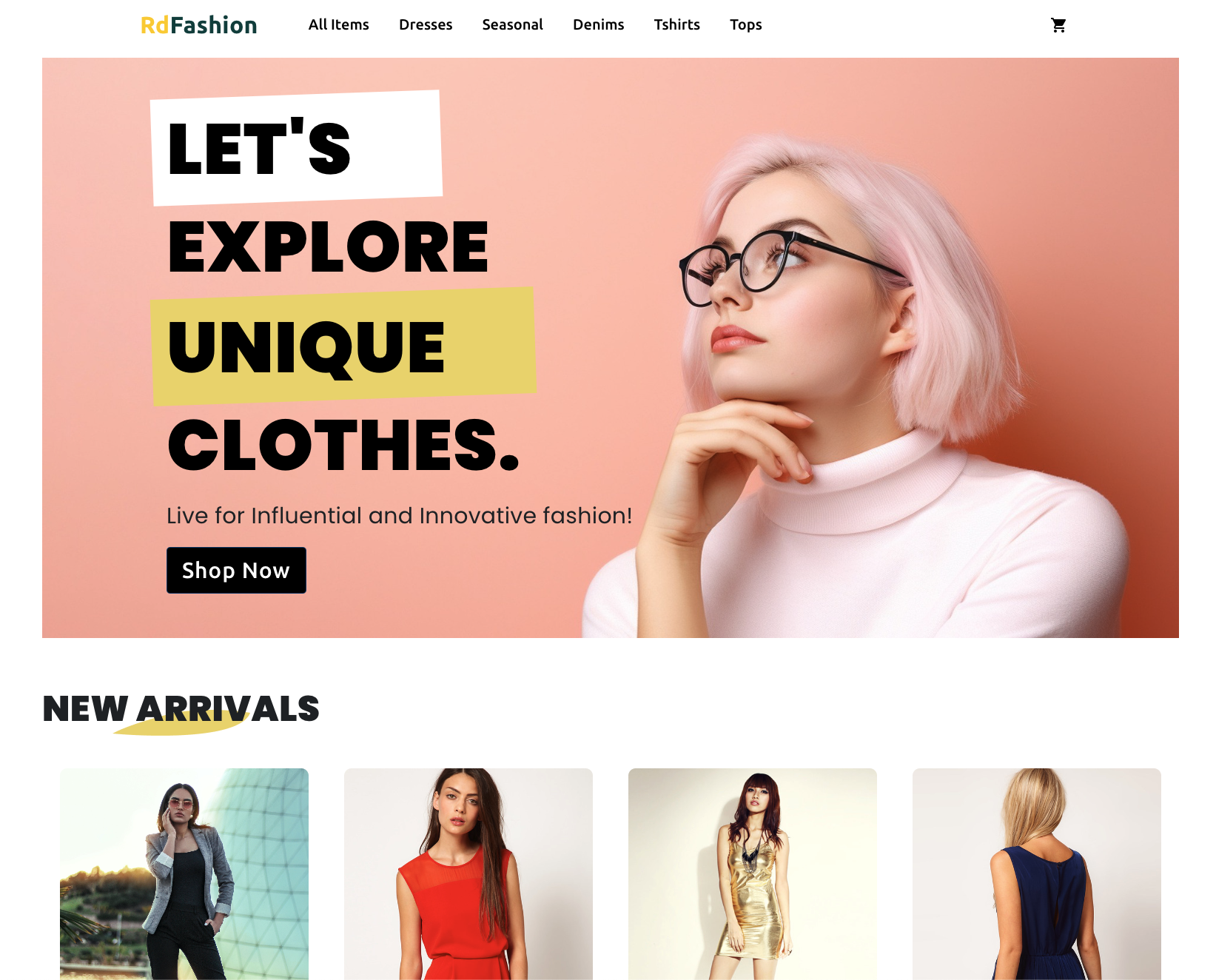
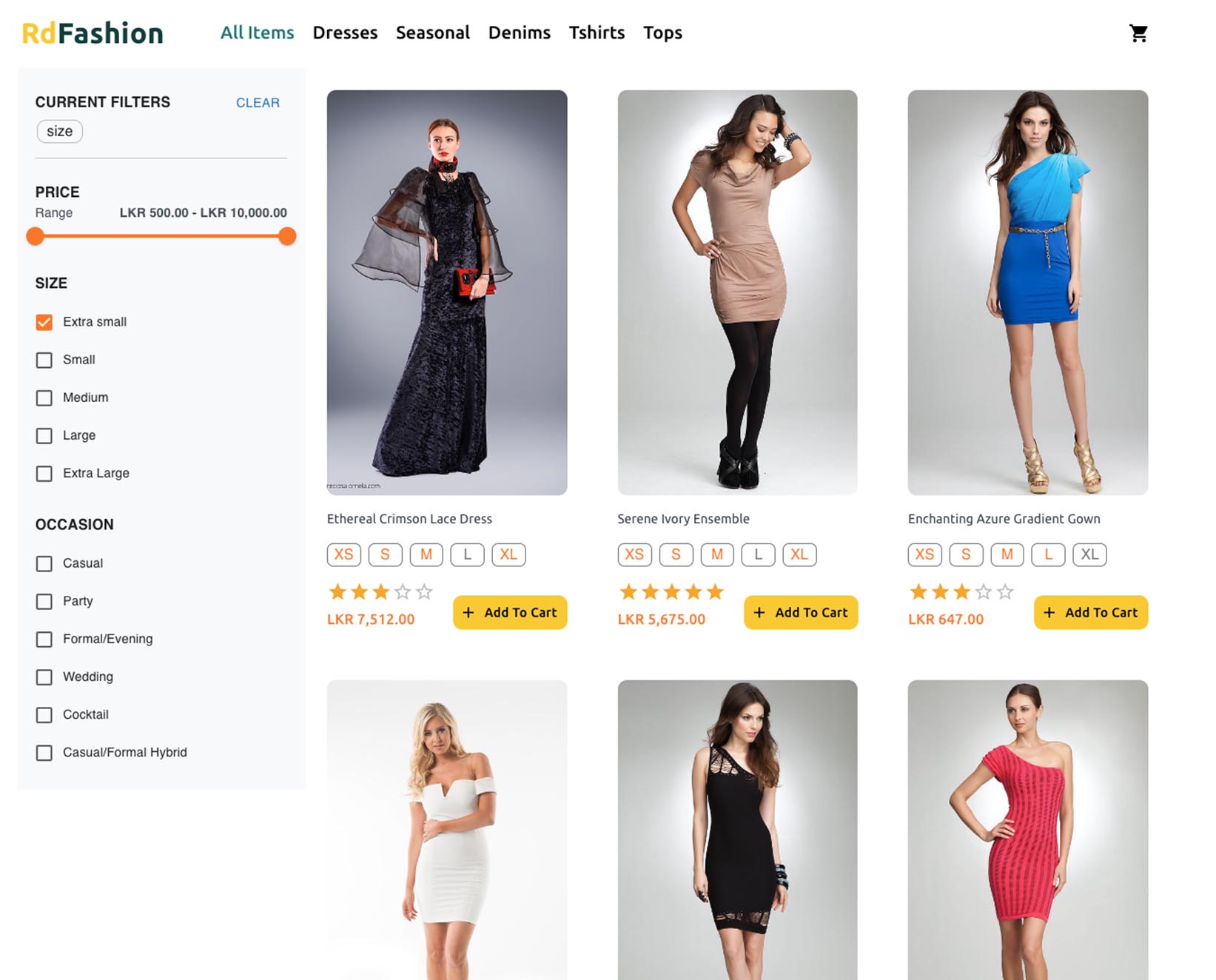
What can I learn from this?
Radika Dilanka
You will start learning from the beginning and will end up making this sample shopping cart yourself
Will you guide me to do this?
Radika Dilanka
Yes, obviously I'll be building this with you while explaining the necessary things
Will you teach in English?
Radika Dilanka
I'm planning to teach this in Sinhala, but If you need to learn in English, I could do it.(conditions apply)
Who are you to teach this?
Radika Dilanka
I have nearly 5 years of experience in ReactJs and MERN Stack Development (MongoDB. NodeJs, ExpressJs and ReactJs). Moreover I have successfully completed my 3rd ReactJs team of nearly 100+ students. Also You can see some of thier feedbacks in the page
Why I need to do this?
Radika Dilanka
Good question. ReactJs is one of the best choice of modern technologies, this will be your entering point with a confident
What can I do after doing this?
Radika Dilanka
As I said this is an entry point, ReactJs is the starting point for all of them so you can do the following. (Create web application | PWA | work with NextJS Framework | work with GatsbyJs Framework | work with ReactNative for cross platform mobile app development and more)
Can I see the course content?
Radika Dilanka
Yes indeed, please click the Course Content button below
What should I do if I want to join?
Radika Dilanka
It's simple, click the below 'I want to Join' button and get registered
I have one more question
Radika Dilanka
Click the button below and contact me
Copyright © 2025 Radika Dilanka. All rights reserved.
Designed by Jeewantha Rashmika | Developed by Radika Dilanka